Desafio
Reformular o App Camicado realizando re-design abrangente de todas as telas do aplicativo através de um novo Style Guide. Aprimorando significativamente a acessibilidade e a hierarquia de informações. Além de tornar o design mais coeso e esteticamente agradável, melhorar a usabilidade como um todo, simplificar fluxos, criar novas funcionalidades e aumentar o volume de vendas. Sempre mantendo um equilíbrio entre a visão de negócios, as necessidades reais dos usuários e as limitações tecnológicas.


Processo adotado
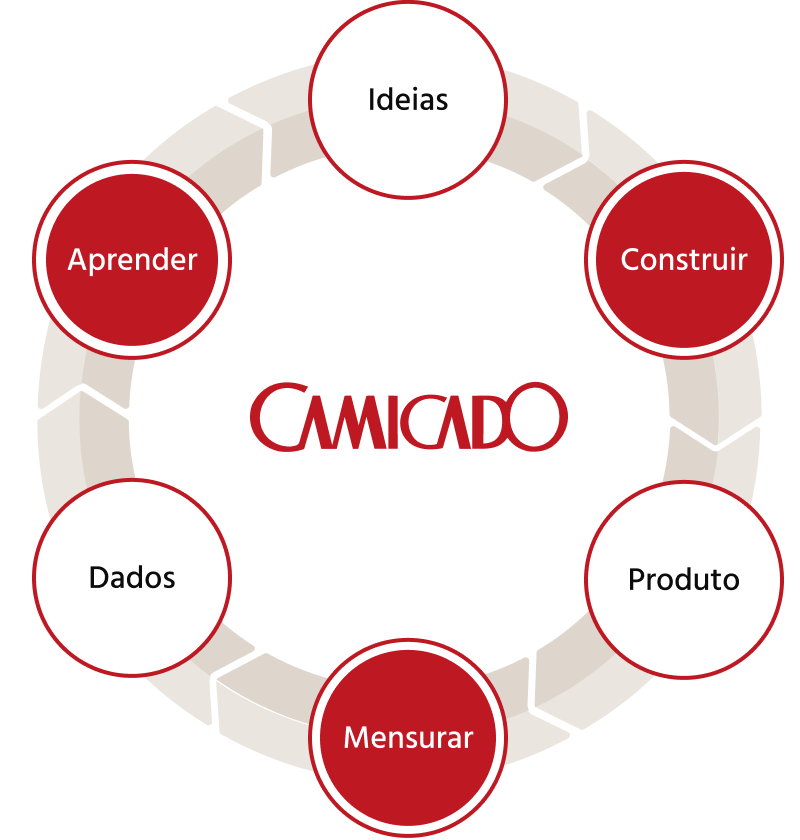
O processo proposto fundamentou-se no modelo Feedback Loop, onde as modificações eram implementadas nas telas e nos fluxos de maneira gradual. A abordagem consistia em compreender quais dessas alterações resultavam em maior engajamento, aumento nas vendas, entre outros indicadores, realizando ajustes adicionais conforme necessário.
O intuito era sempre construir a partir de informações obtidas de indicadores, necessidades do usuário e do negócio, e a partir do produto lançado, mensurar oque foi lançado, gerar dados consolidados, aprender com oque foi construído e repetir o circulo implementando novas melhorias.
Construção
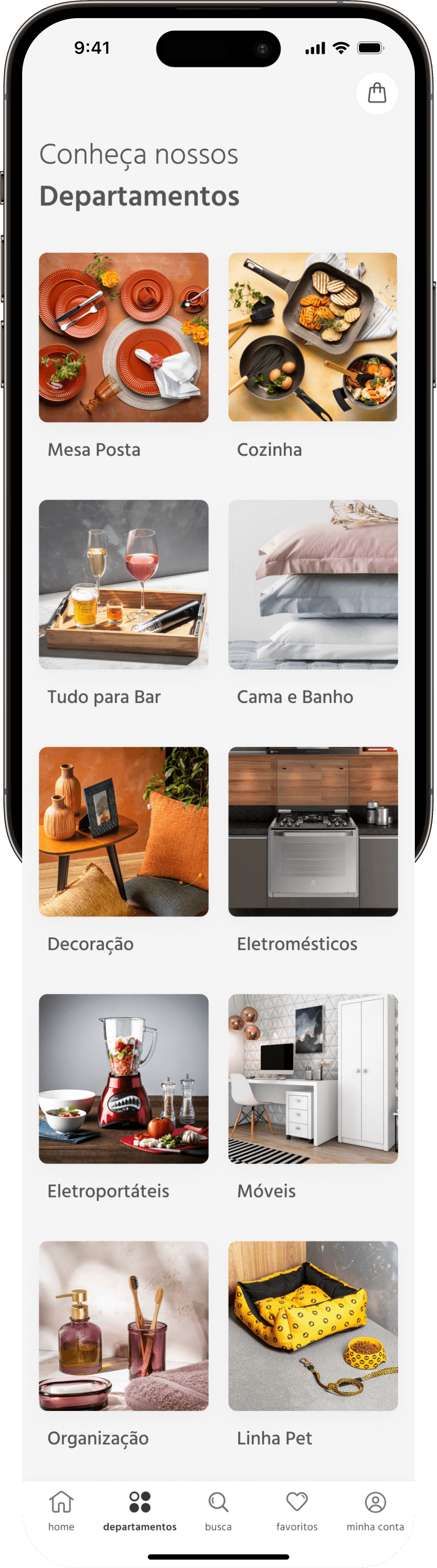
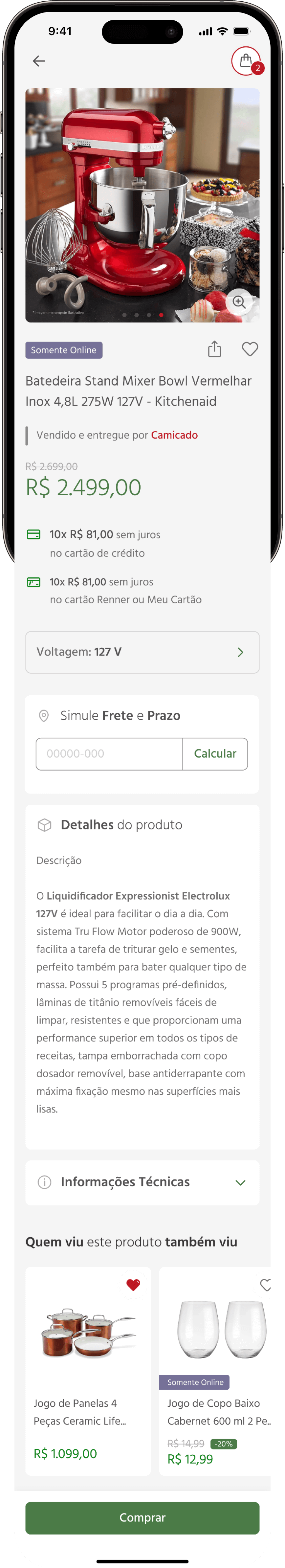
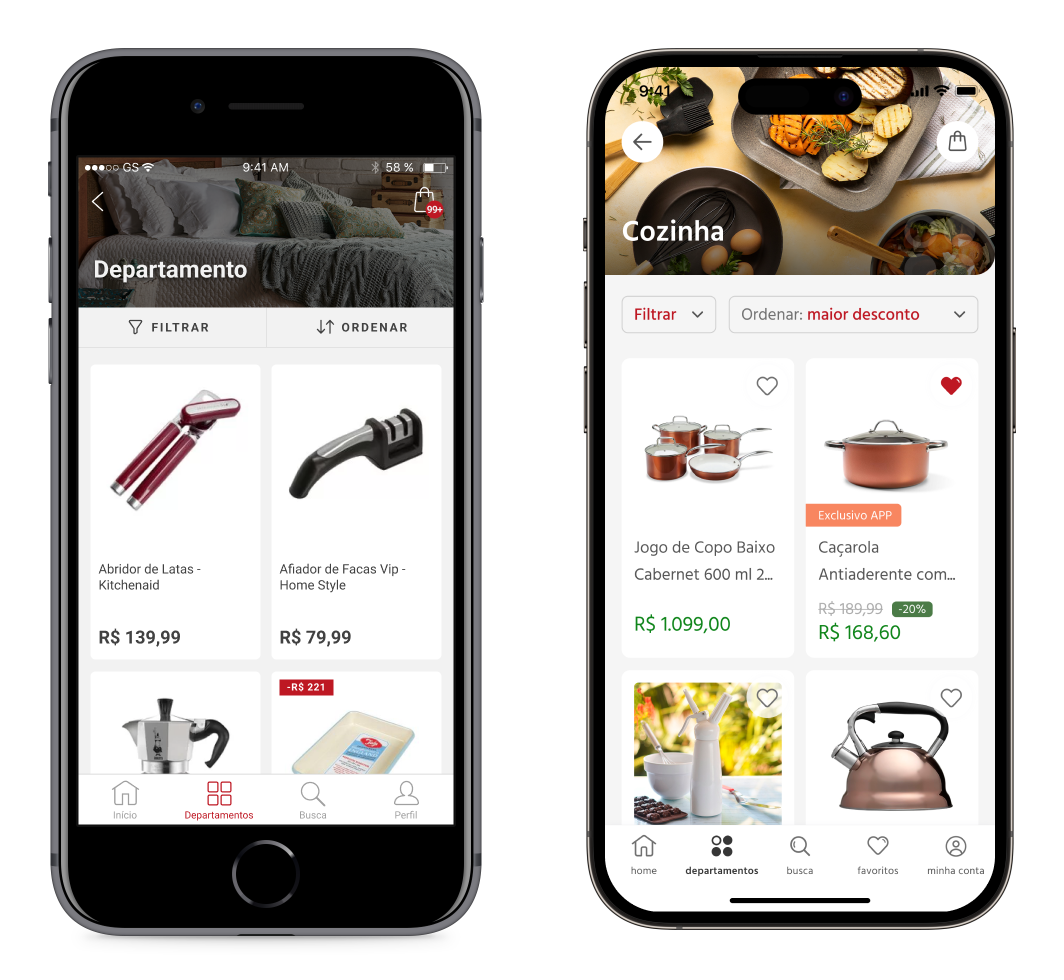
Utilizei 3 telas iniciais como ponto de partida para a implementação de uma nova proposta visual. Essas telas foram selecionadas por sua importância e prioridade em acordo com os stakeholders. A abordagem levou em consideração múltiplos aspectos, incluindo a identidade visual fornecida pelo departamento de marketing, benchmarking baseados em outros aplicativos de referência, boas práticas de acessibilidade e, com discernimento, as tendências de design que estavam ganhando destaque.
Aplicações em fluxo
Além do re-design (visual), aproveitei para melhorar a experiência como um todo, sempre alinhado com os objetivos de negócio da empresa, e com restante do time, abordamos cada fluxo de maneira individualizada.
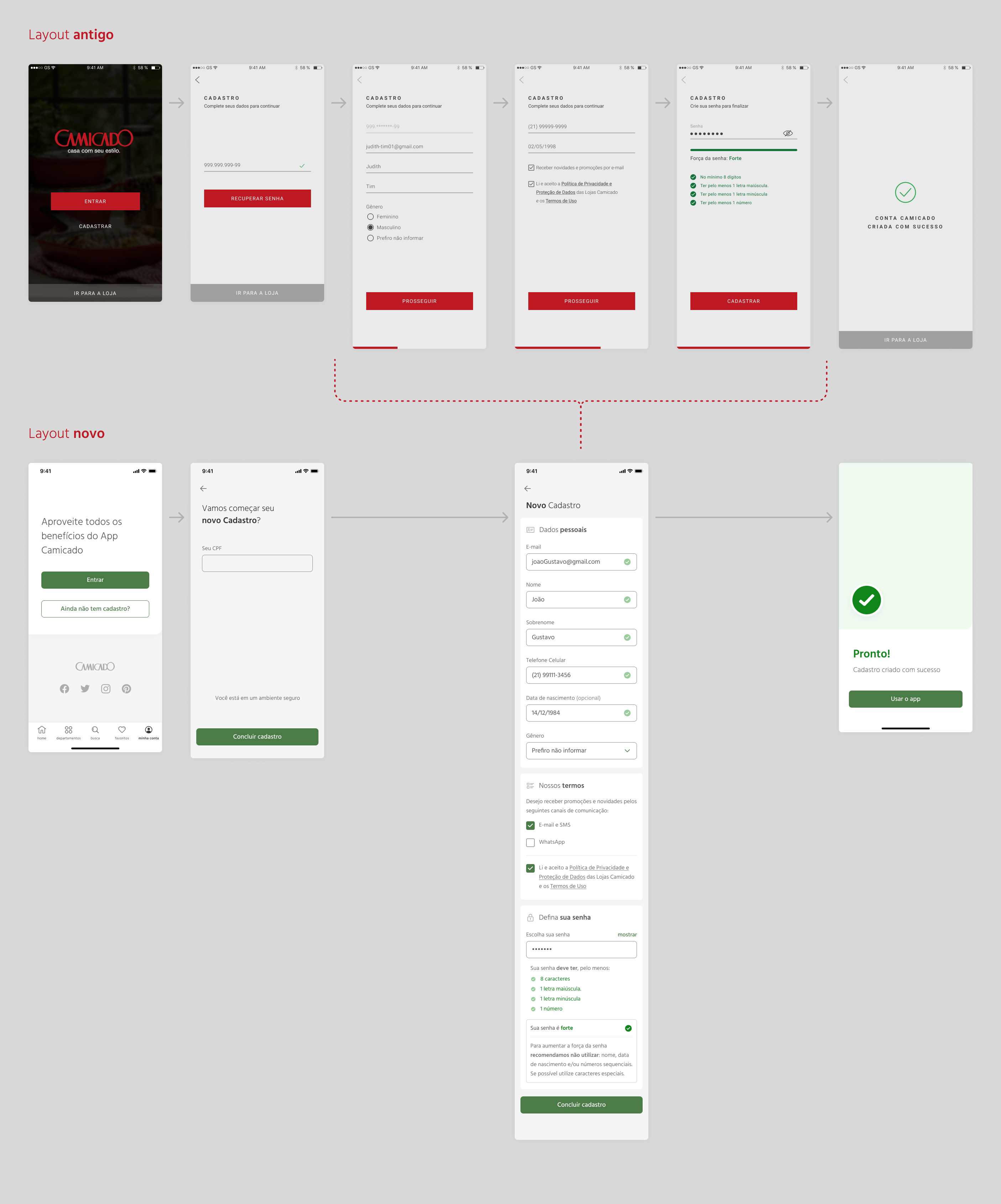
Caso: Fluxo de Cadastro
Ao examinarmos os dados relacionados ao fluxo de cadastro, refletimos sobre como reduzir a taxa de abandono. Uma das hipóteses levantadas foi a seguinte: “A quantidade de telas pode levar o usuário a acreditar que o cadastro é excessivamente longo”. Optamos por reduzir o número de telas e introduzindo uma indicação clara sobre conclusão do cadastro no botão de ação. Essa modificação resultou em uma significativa redução na taxa de abandono.
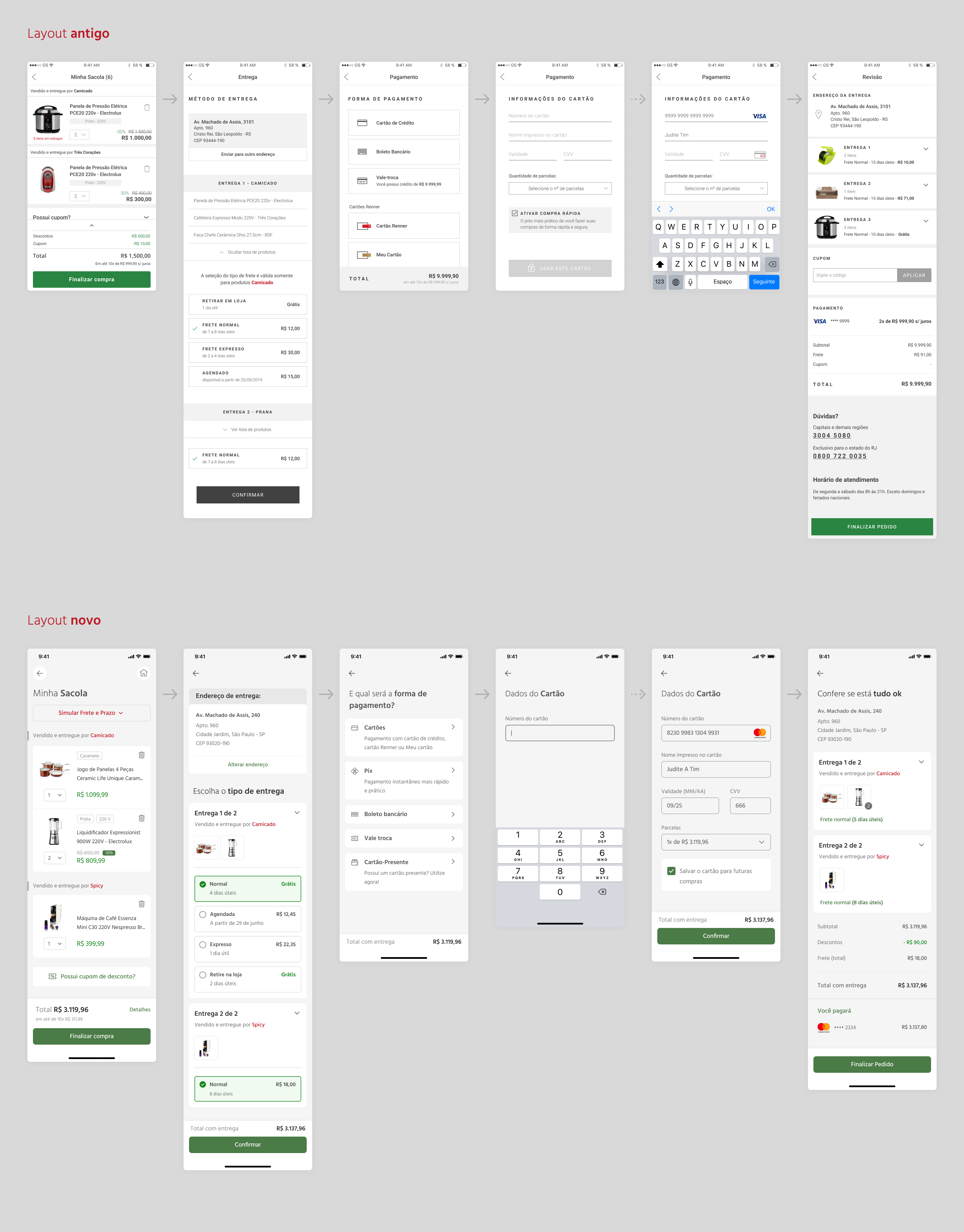
Caso: Fluxo de check-out
No processo de check-out, decidimos manter o número de telas inalterado, uma vez que consideramos a quantidade e a distribuição satisfatórios. Concentramos então, na otimização da hierarquia das informações, na organização eficiente dos componentes nas telas e no uso criterioso e adequado das cores, sempre com o objetivo de potencializar a taxa de conversão.
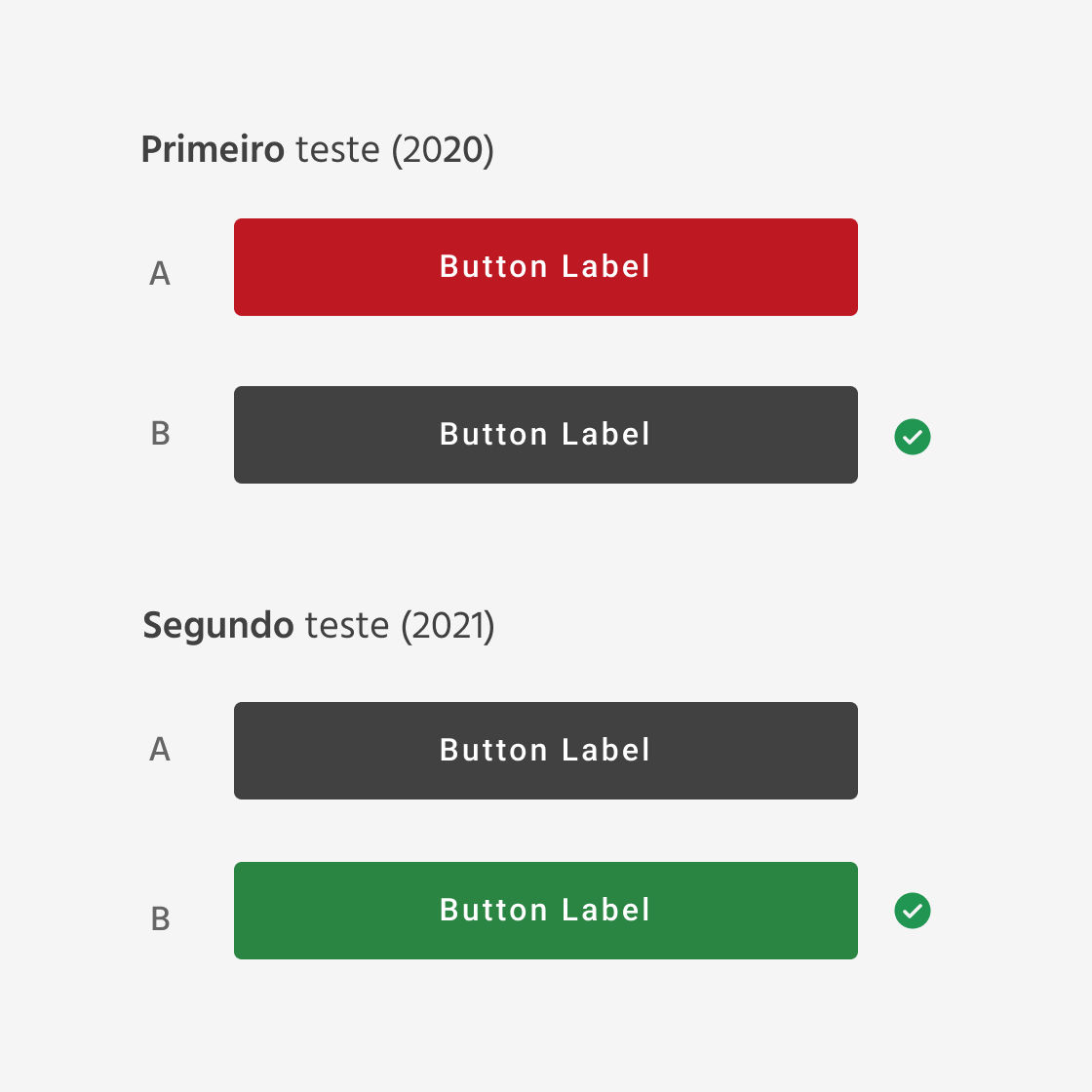
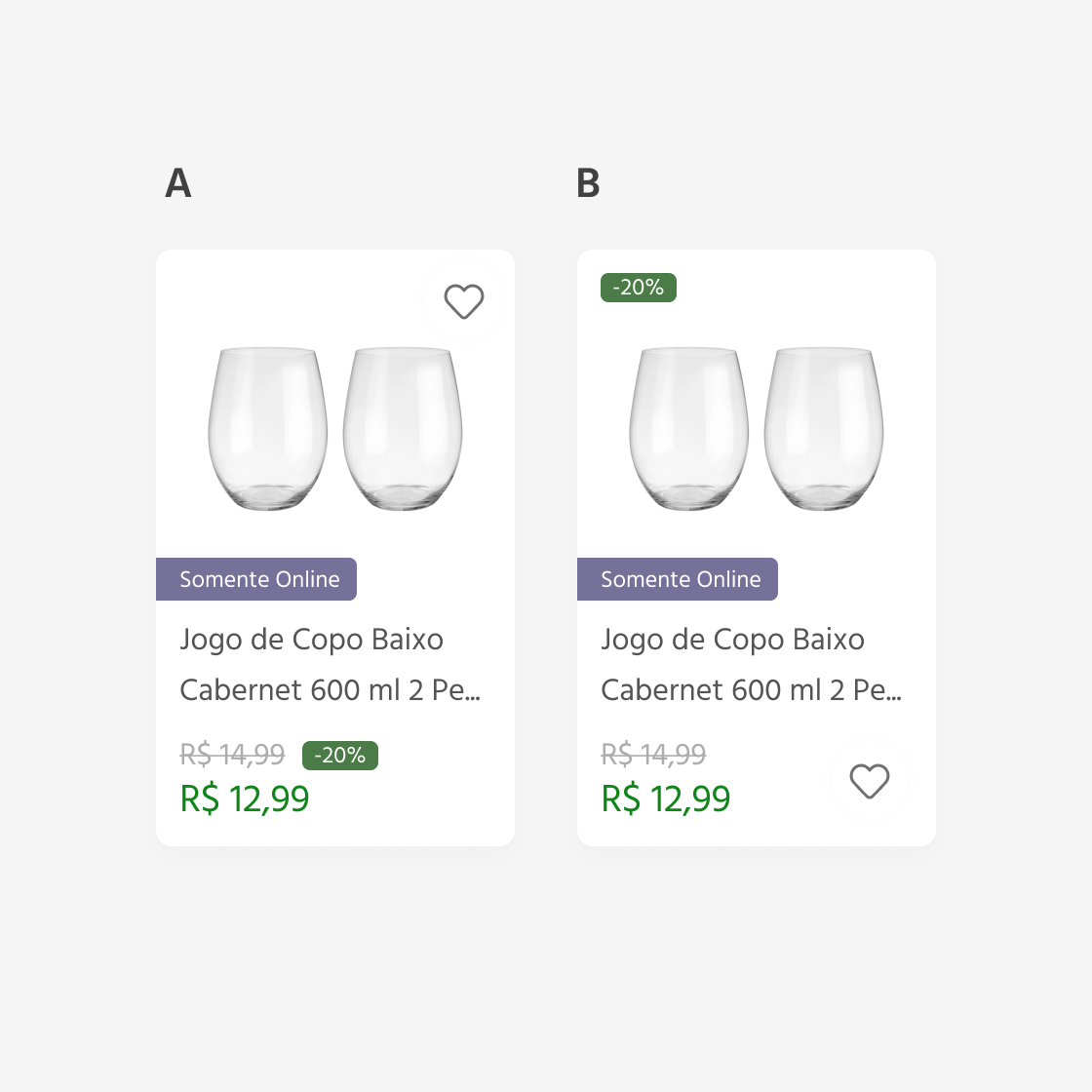
Exemplos de teste A/B
Com o objetivo de otimizar a taxa de conversão, foram realizados diversos testes A/B ao longo do tempo. O primeiro desses testes foi conduzido pouco antes da minha integração à equipe de UX/UI.
Style Guide & Componentes
Aqui apresento alguns dos estilos e componentes criados para o layout das telas do aplicativo.

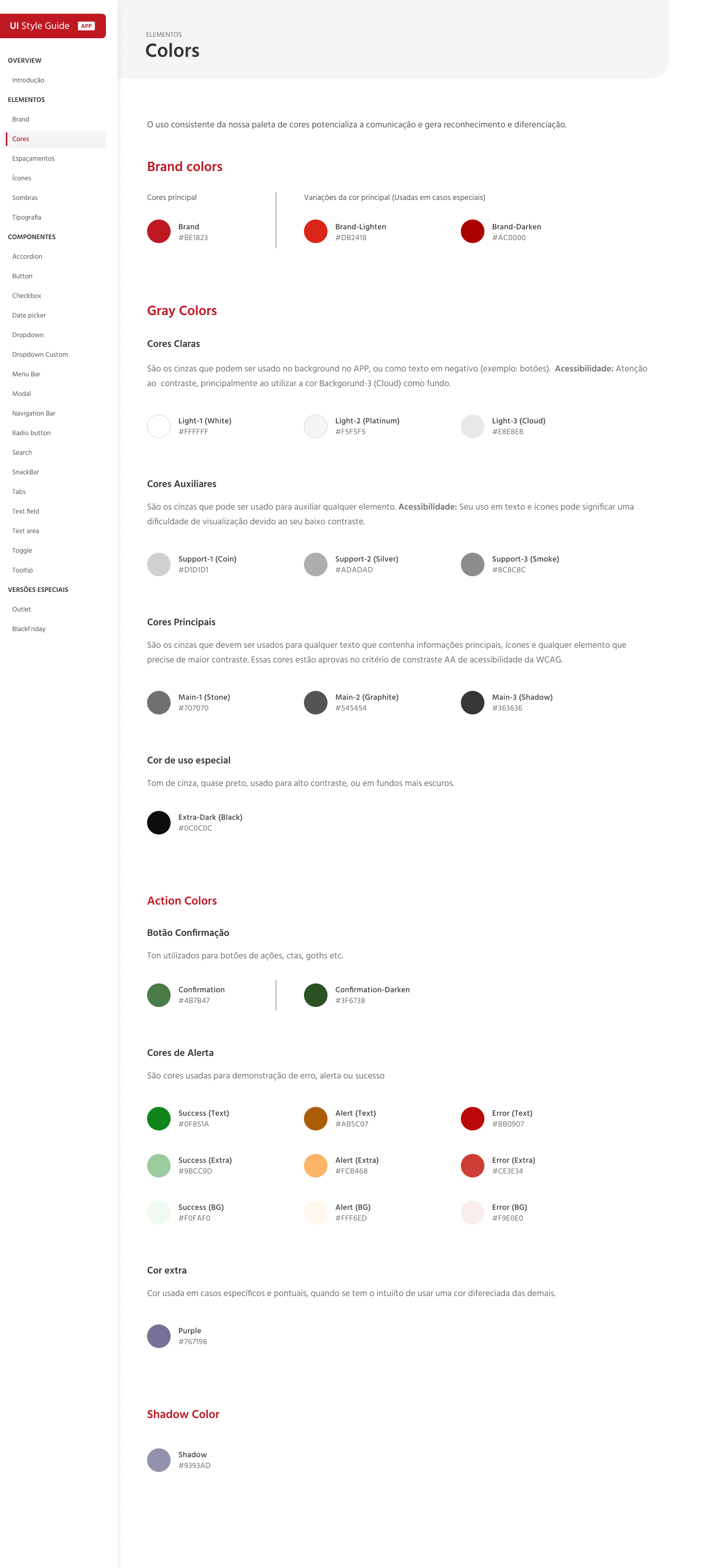
Cores
Cores
Cores
Ícones
Ícones
Ícones

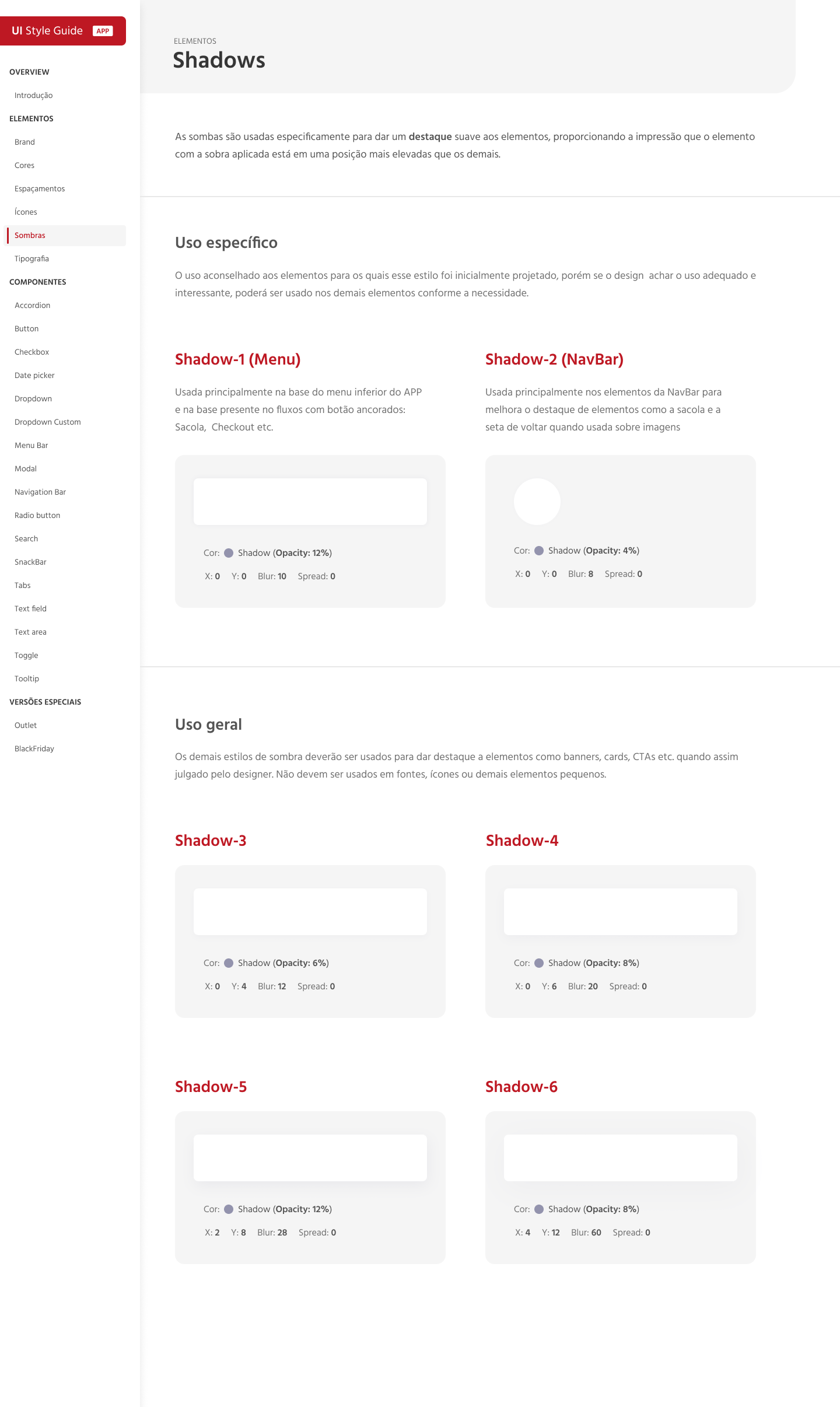
Sombras
Sombras
Sombras

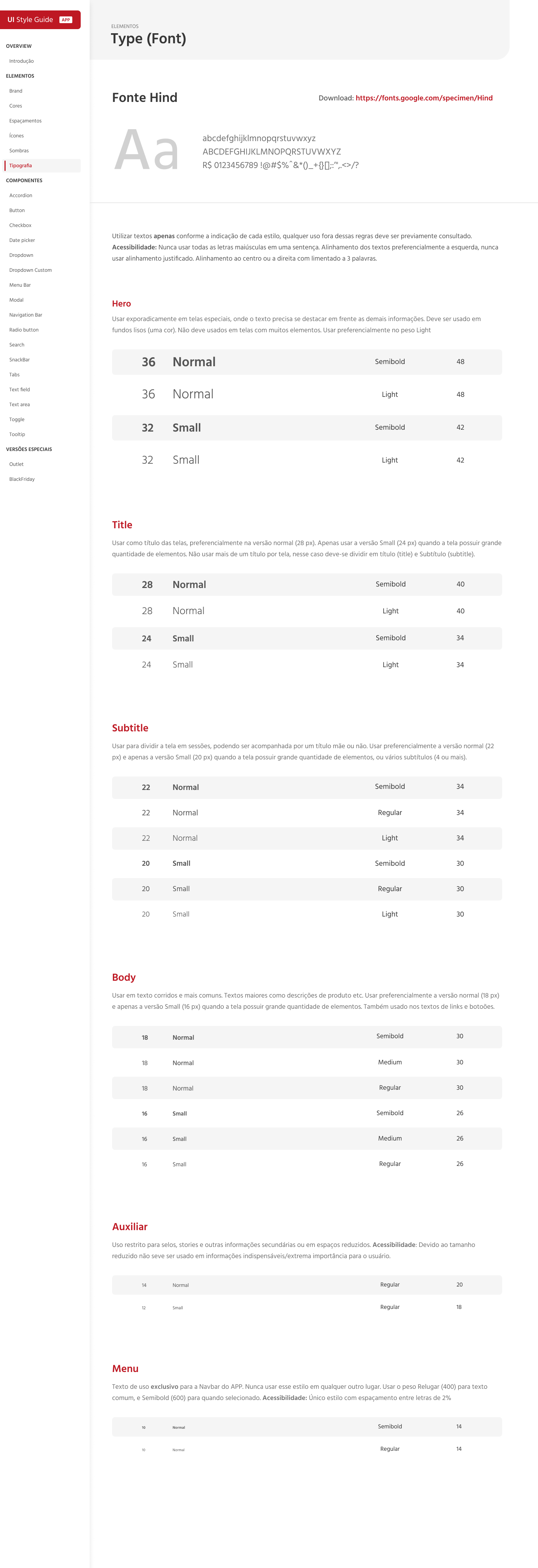
Tipografia
Tipografia
Tipografia

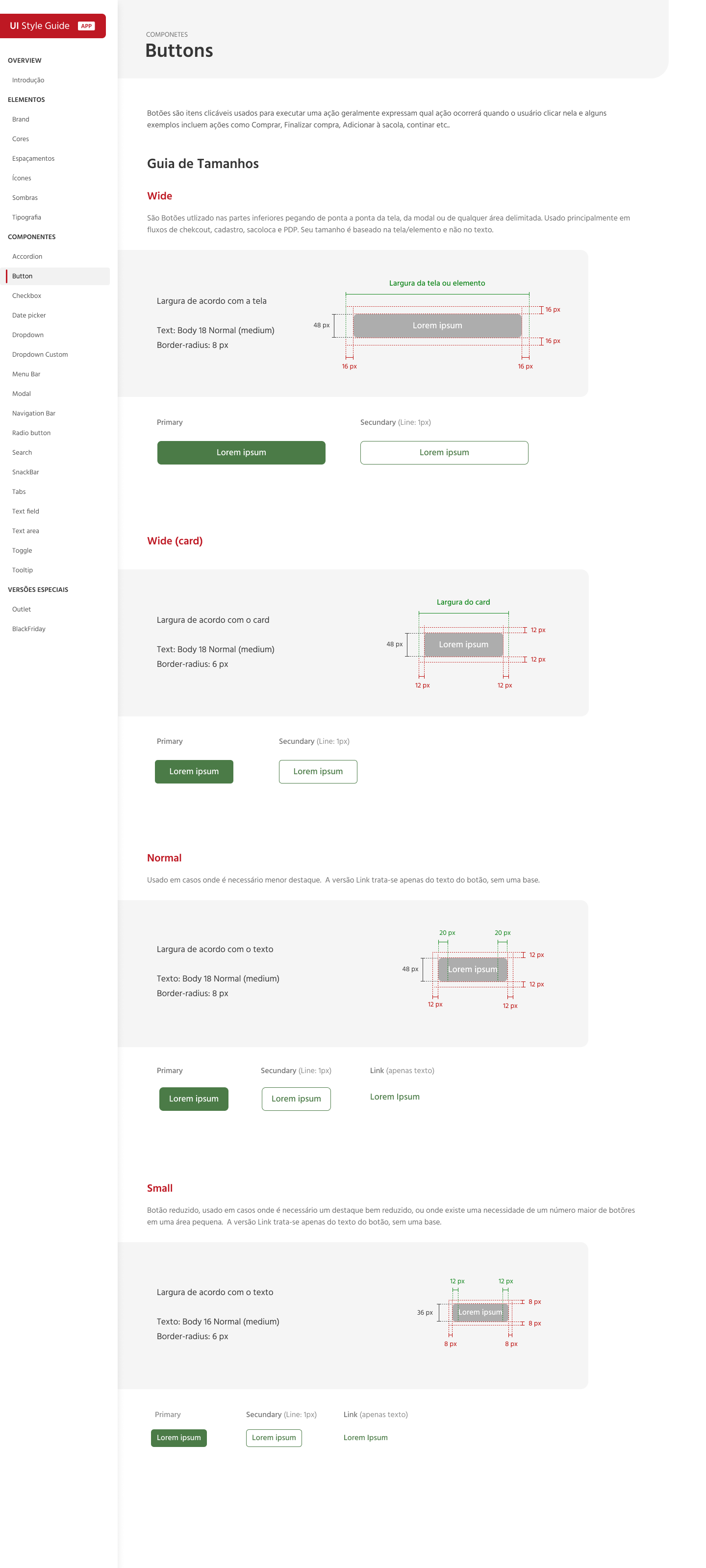
Buttons
Buttons
Buttons

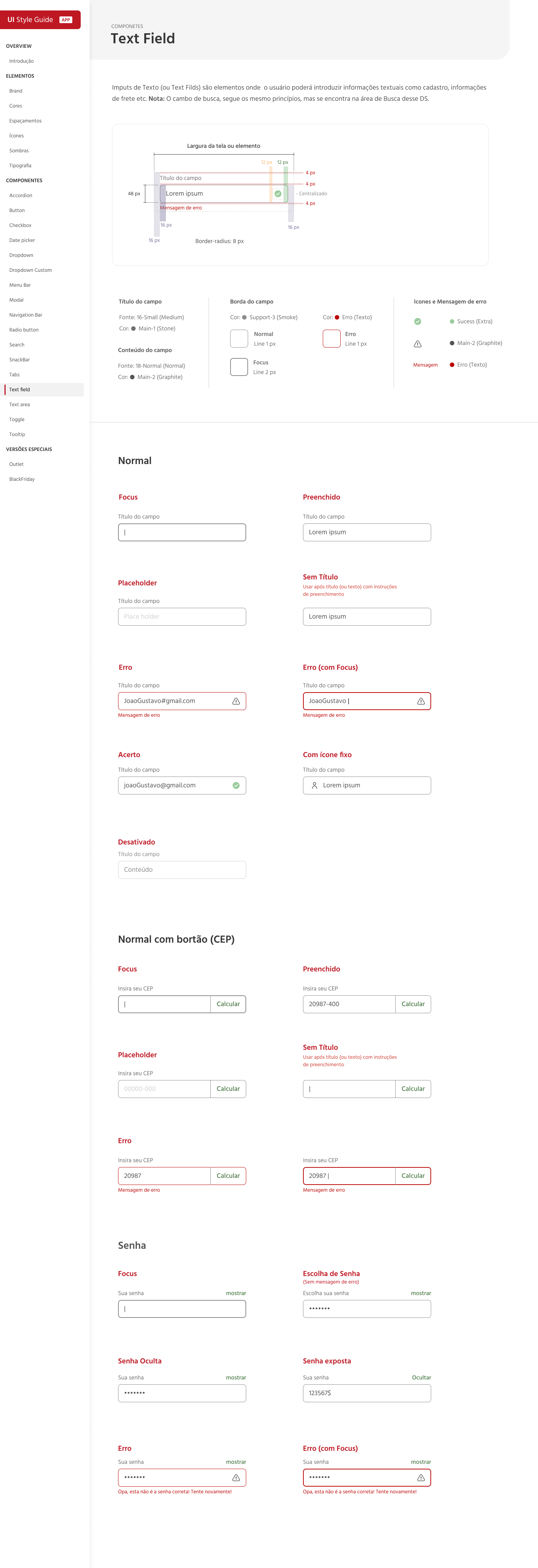
Text-field
Text-field
Text Fields

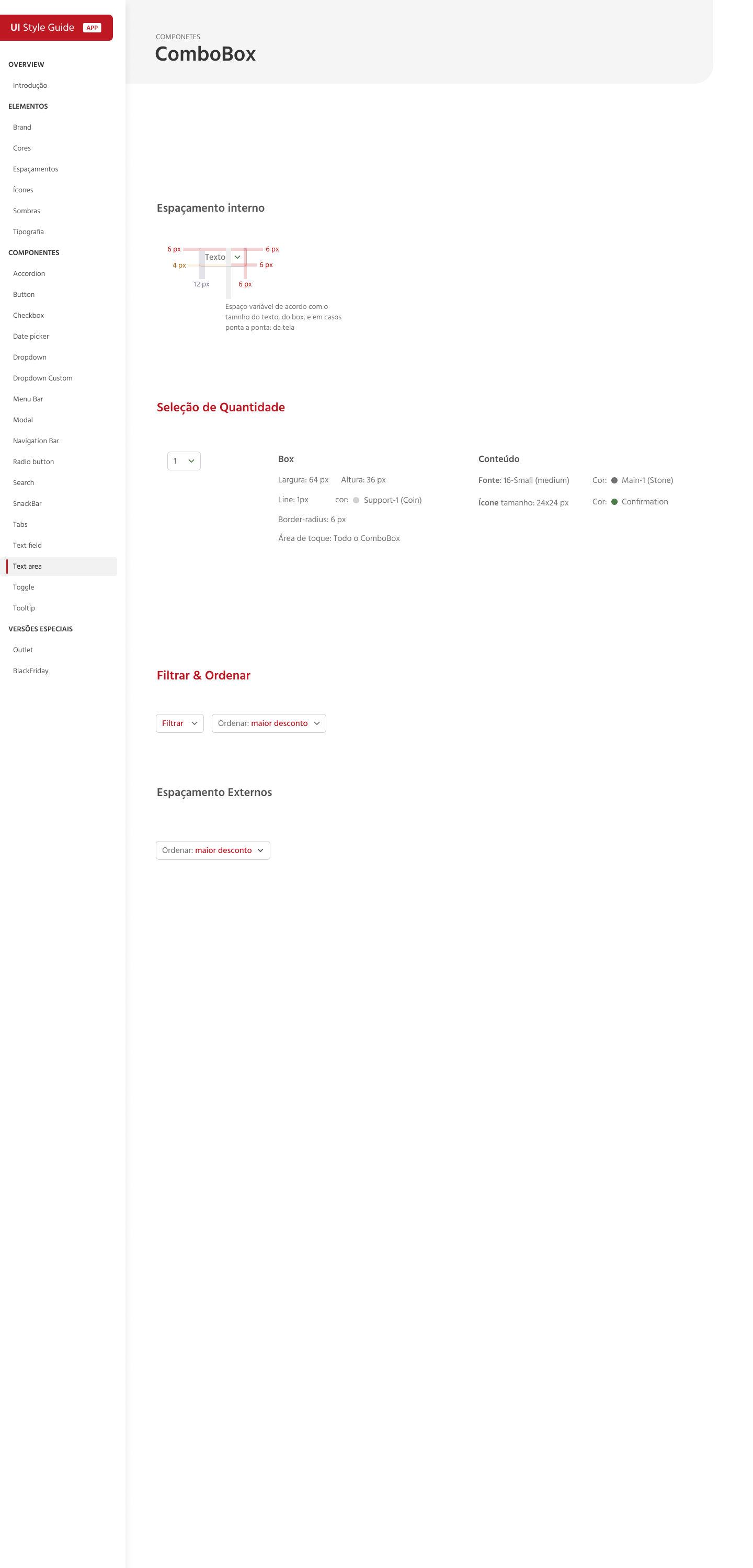
ComboBox
ComboBox
ComboBox

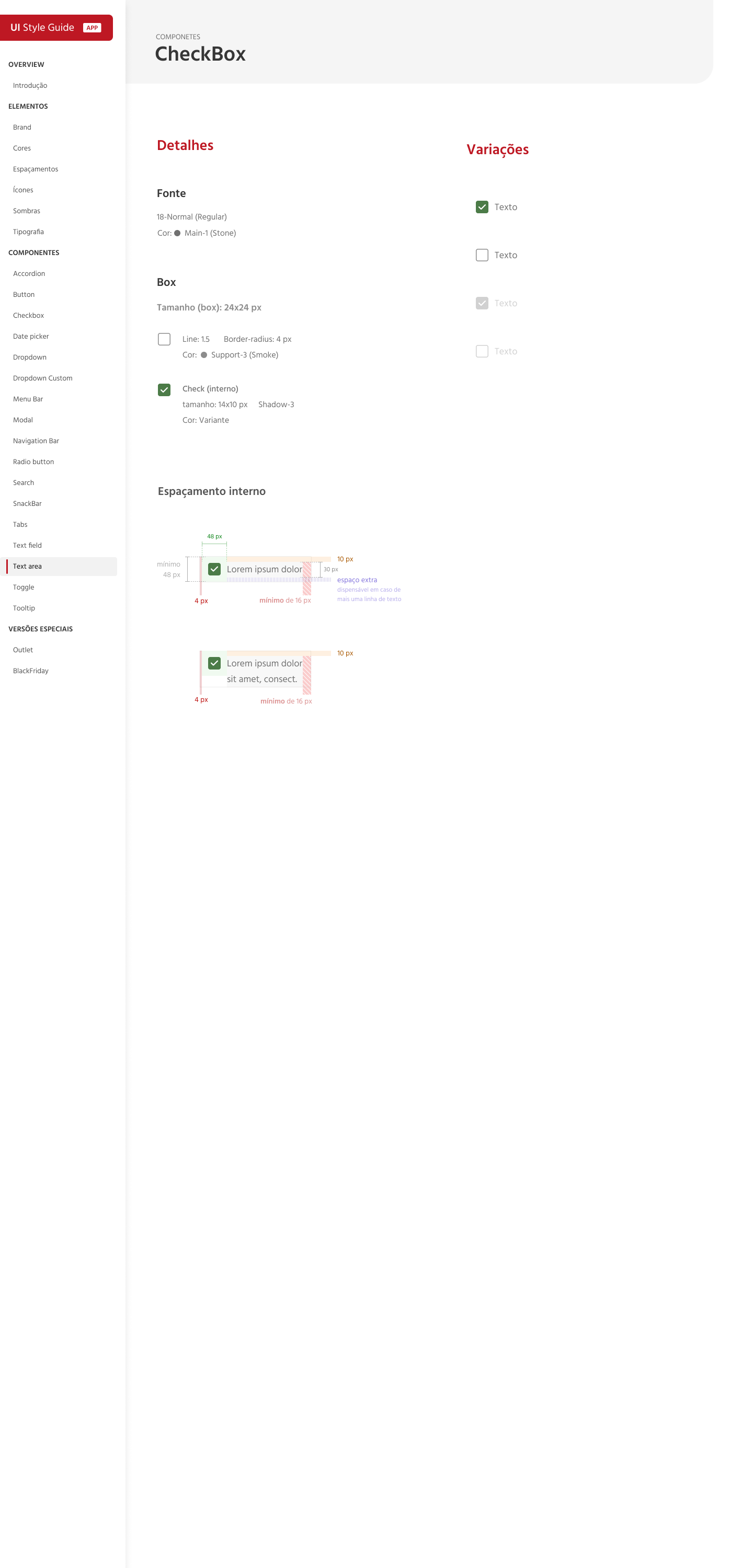
CheckBox
CheckBox
CheckBox

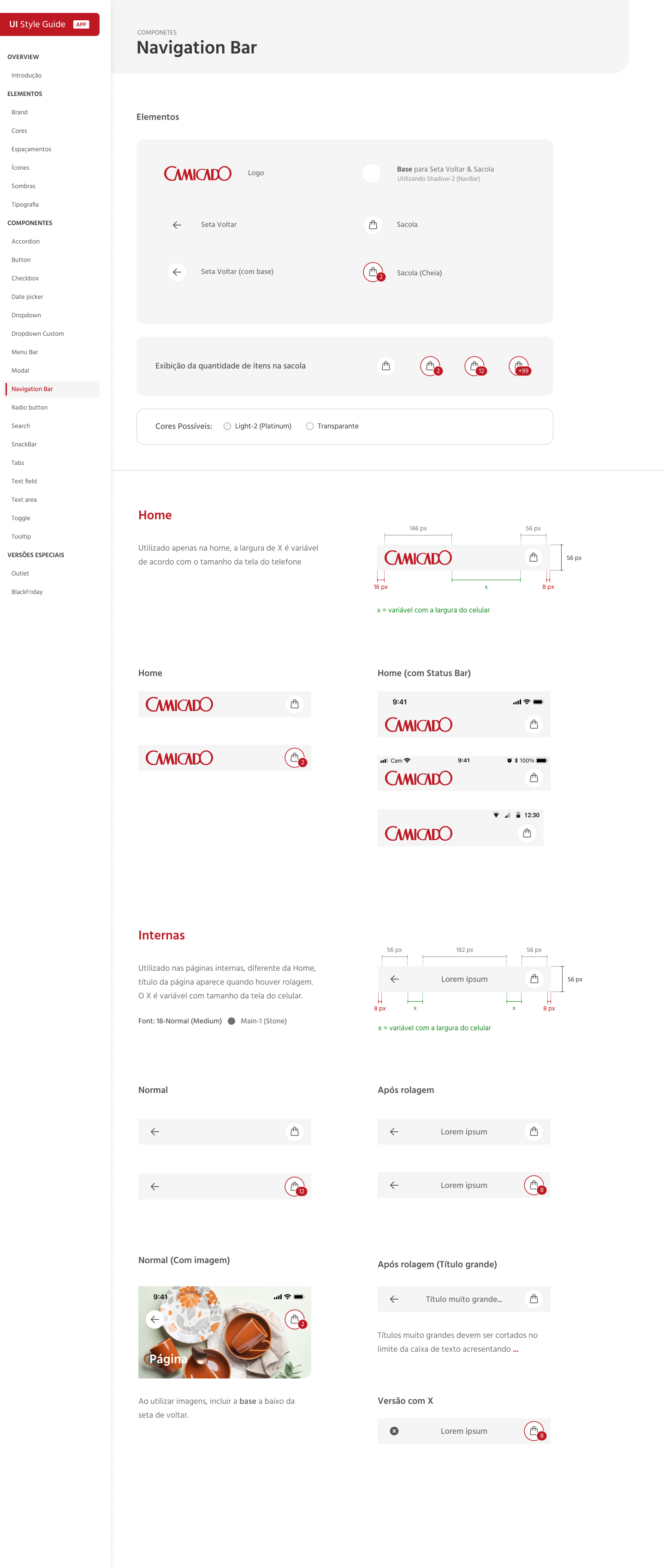
Navigaton Bar
Navigaton Bar
Navigation Bar

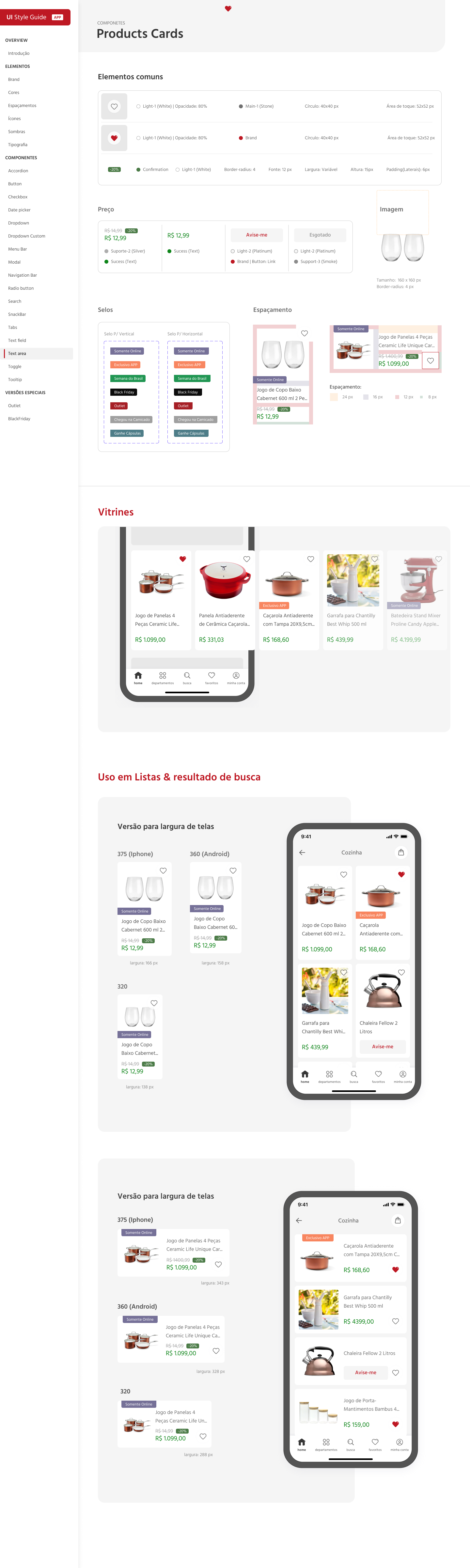
Product Cards
Product Cards
Product Cards

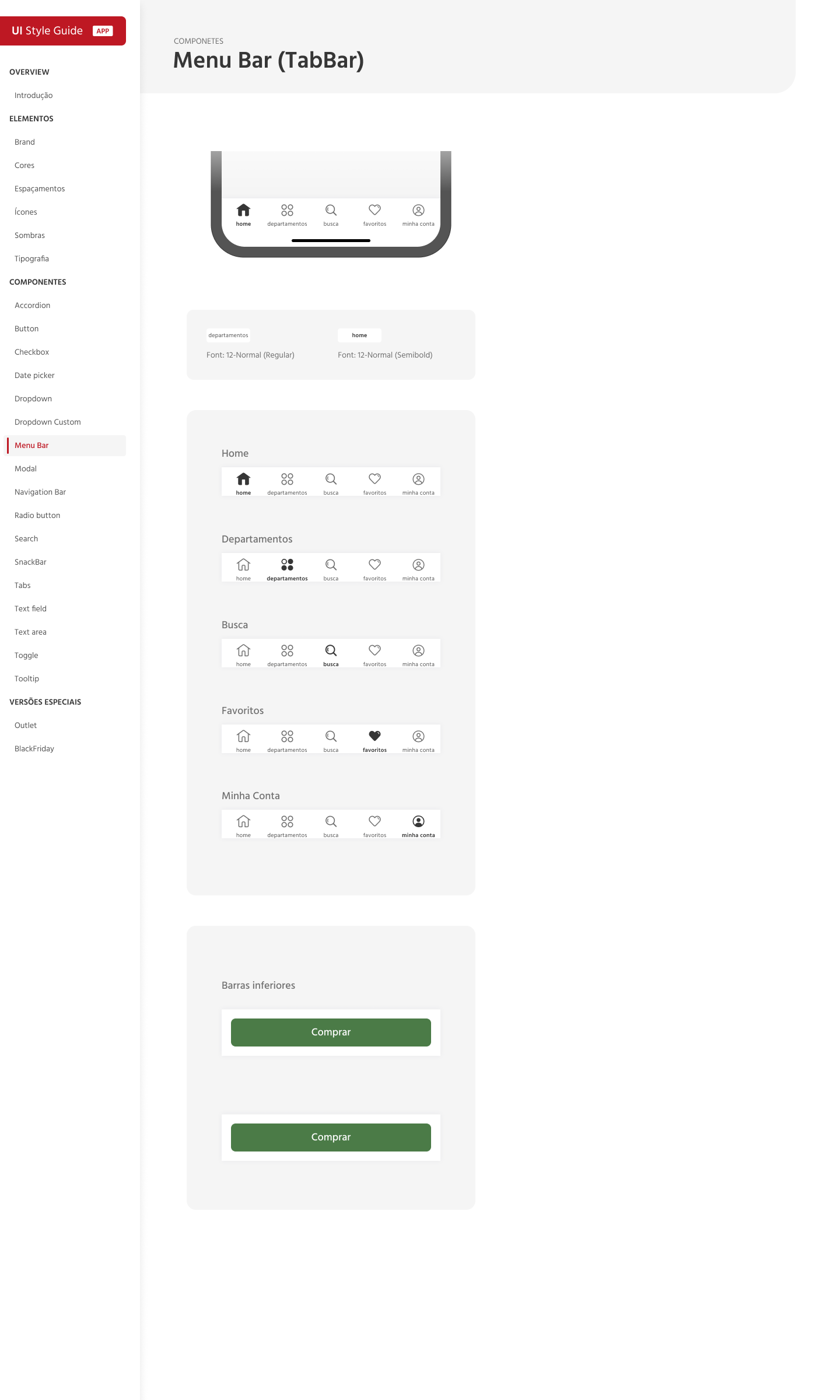
Menu Bar
Menu Bar
Menu Bar

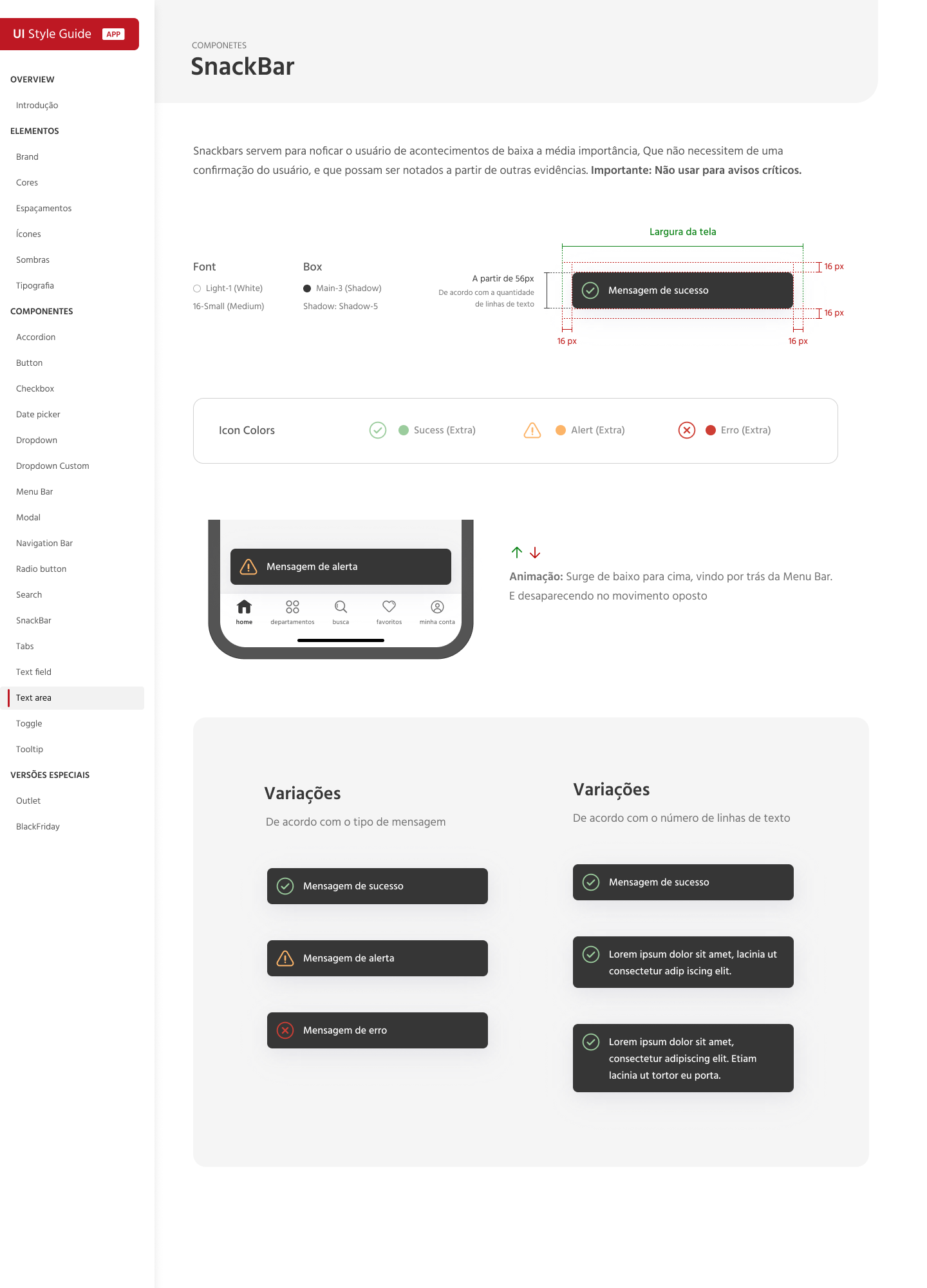
Snack Bar
Snack Bar
Snack Bar