Desafio
Diante da rápida expansão da plataforma da empresa, surgiu o desafio de agilizar o processo de construção de telas, tanto pelo lado de Design quanto de Desenvolvimento. Era crucial manter a coesão entre todas as telas, resolvendo problemas de inconsistência visual e melhorando a experiência do usuário, além de implementar boas práticas de acessibilidade. Também era essencial que a solução fosse facilmente escalável e personalizável (White Label), permitindo assim sua implementação em outras empresas/segmentos do grupo.

Roadmap e abordagem
Como o designer encarregado do projeto, fui responsável por elaborar um planejamento de Roadmap Macro para a construção/implantação do Design System. Comecei analisando as interfaces existentes e conversando com designs, devs e stakeholders para entender de forma mais ampla o projeto. Logo após conduzi um estudo de referências, defini os princípios de Design e criei os componentes iniciais (adotando a abordagem do Atomic Design).
Conforme os componentes iniciais estavam sendo criados, o desenvolvedor responsável estava montando a estrutura do site para o Design System além de construindo os estilos e componentes já validados. Em conjunto com os stakeholders, decidimos qual dos projetos do backlog serviria como MVP para testes. Em sequência conduziríamos os testes de usabilidade necessários, para realizarmos os ajustes pertinentes antes de lançarmos a versão inicial.


Referências
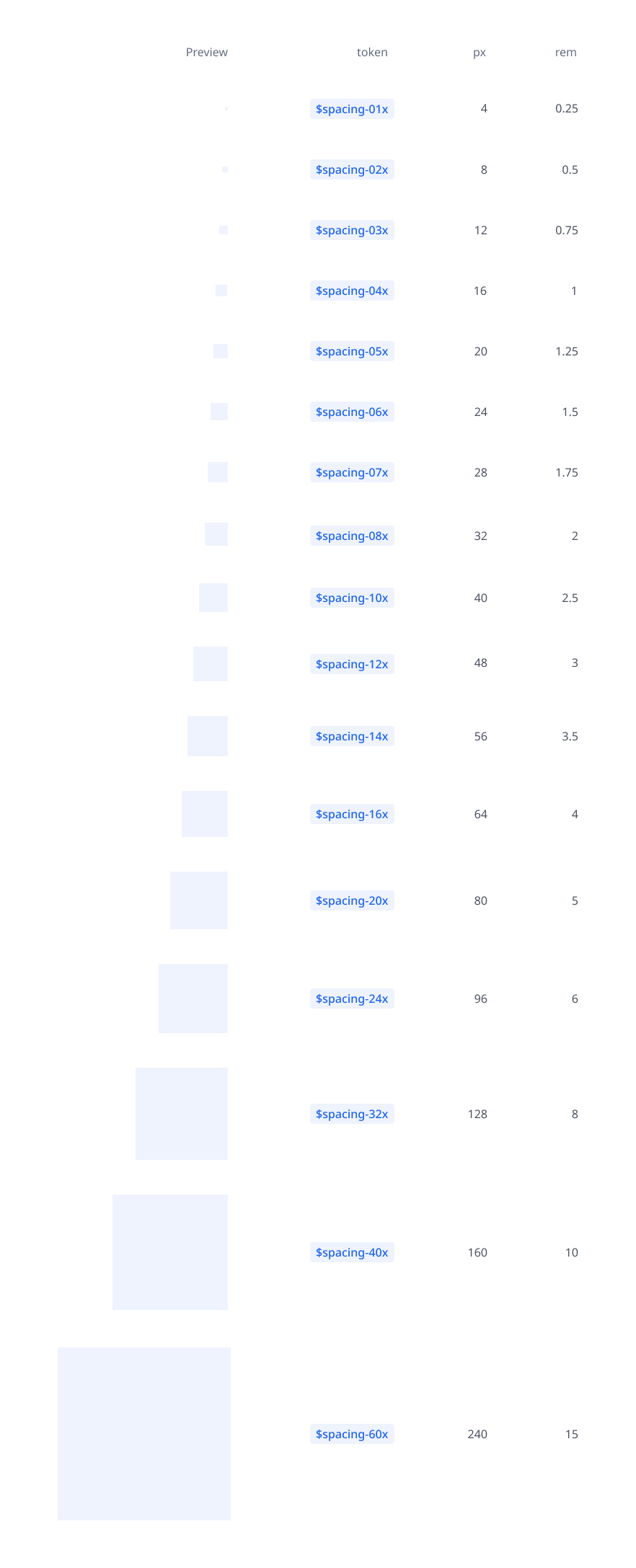
Tokens
Esta foi a estrutura dos tokens acordada com o Dev responsável pelo Design System, de forma que fosse de fácil entendimento tanto pelos Devs , como pelos designers que utilizariam o Design System.

Tokens aplicados
Documentação de Tokens

Tokens aplicado no Figma

Exemplo de aplicação
Segue um tela referente a um projeto MVP para validação do DS. Esta foi uma tela real, porém no ítuinto de proteger informações o seu conteúdo foi subtituído por Lorem Iposum

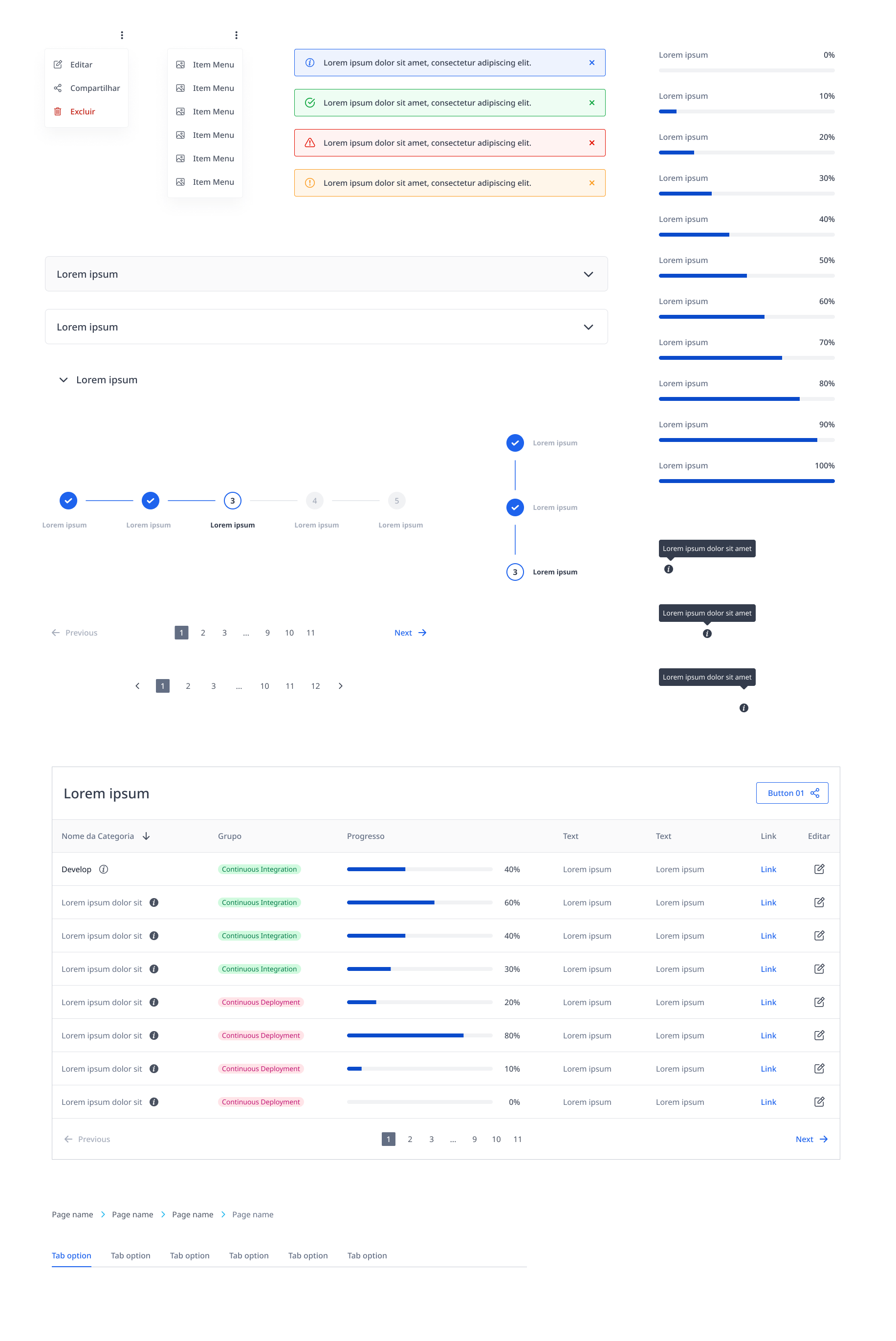
Estilos & componentes
Aqui tem para visualização alguns dos estilos, ícones, ilustrações e componentes criados.

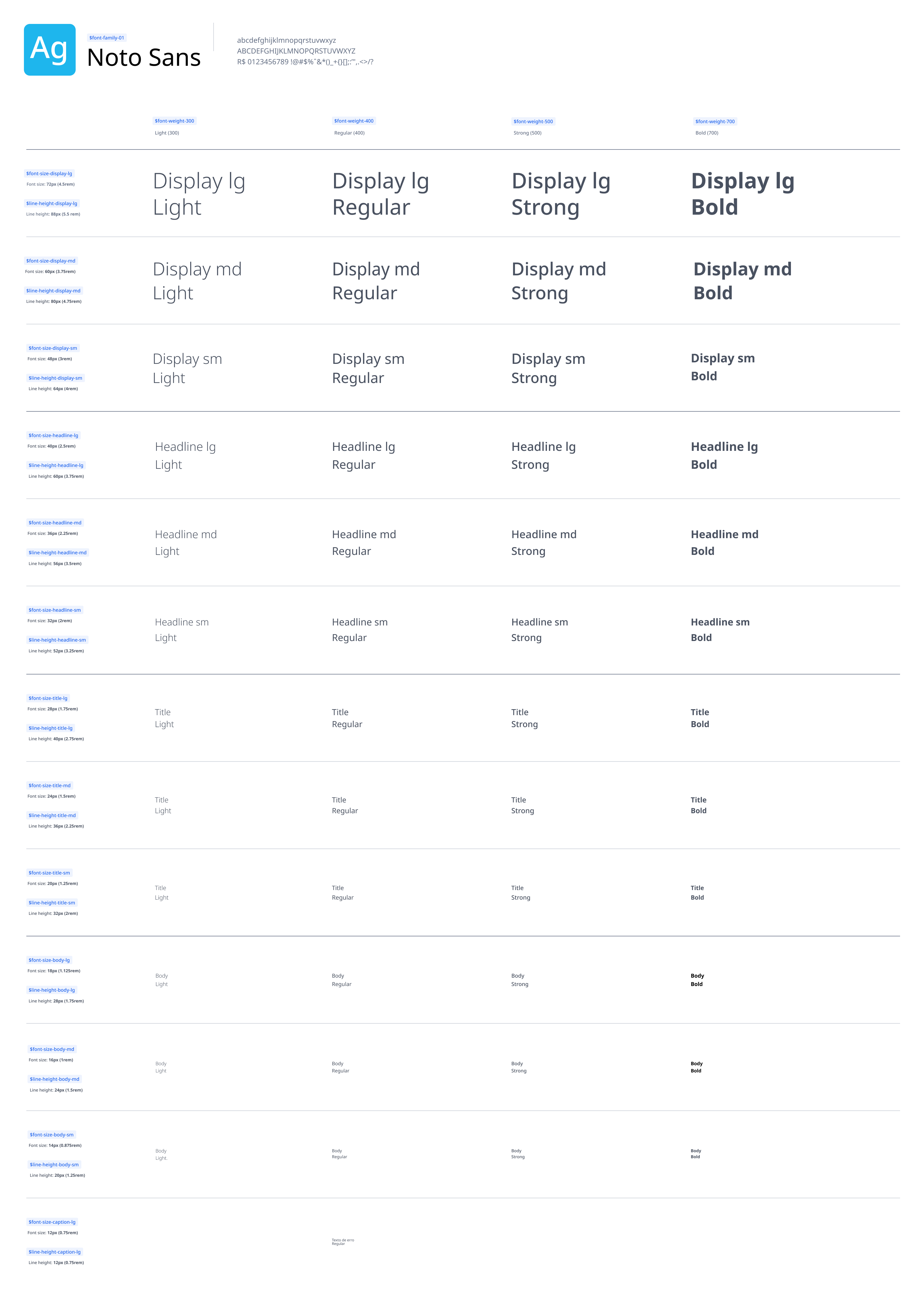
Typography
Typography

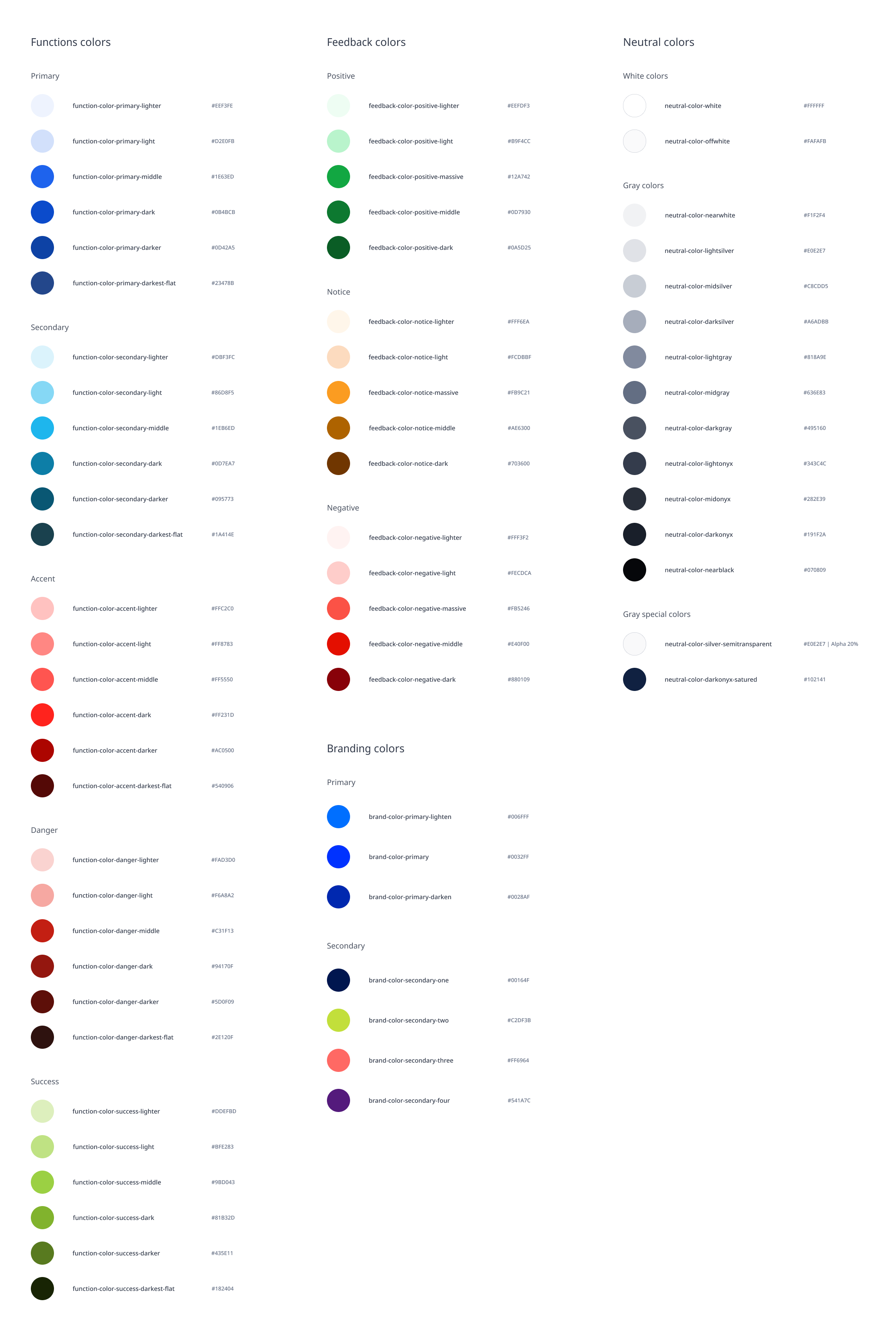
Orignal Colors
Orignal Colors

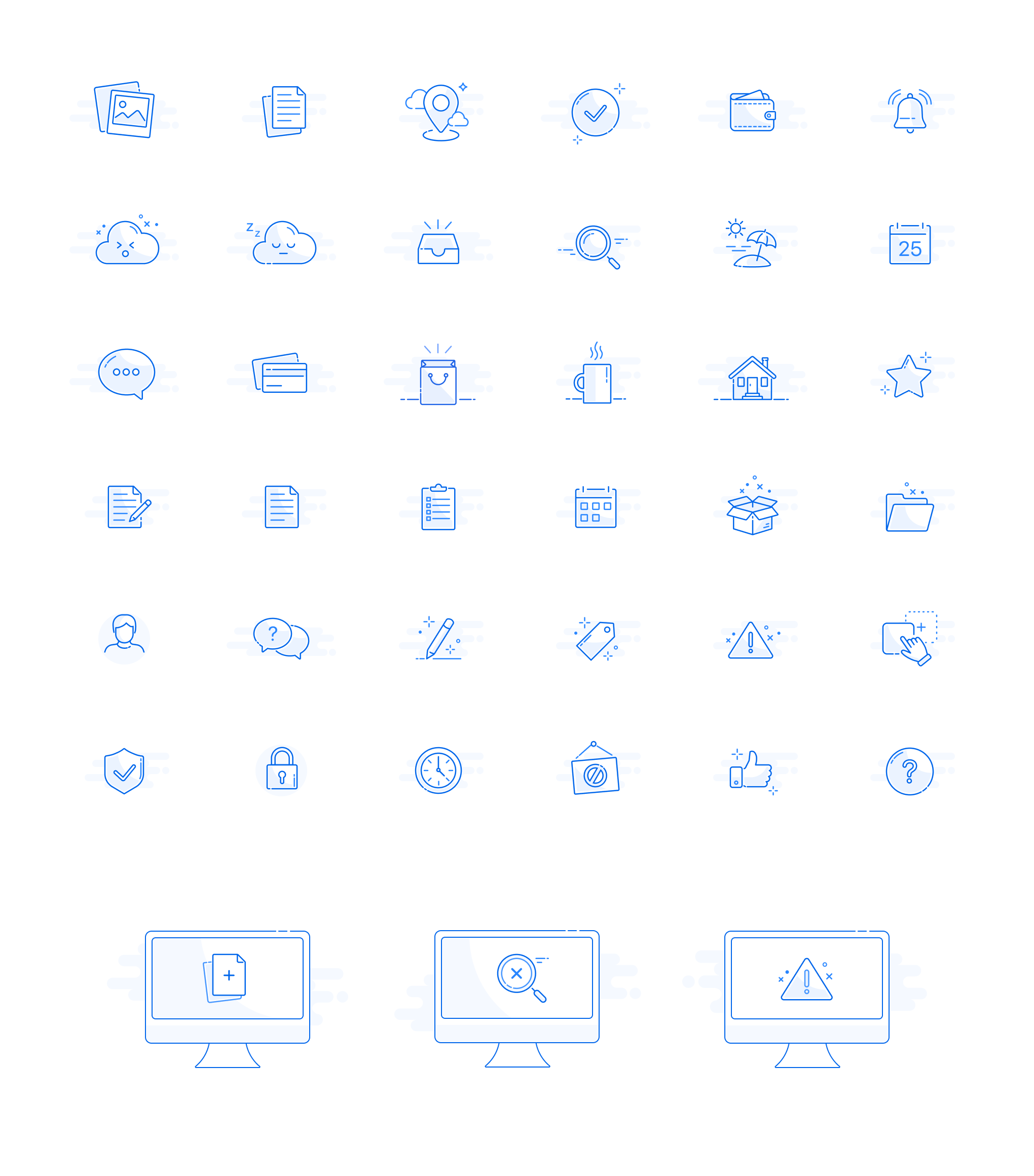
Illustrations
Illustrations
Icons
Icons

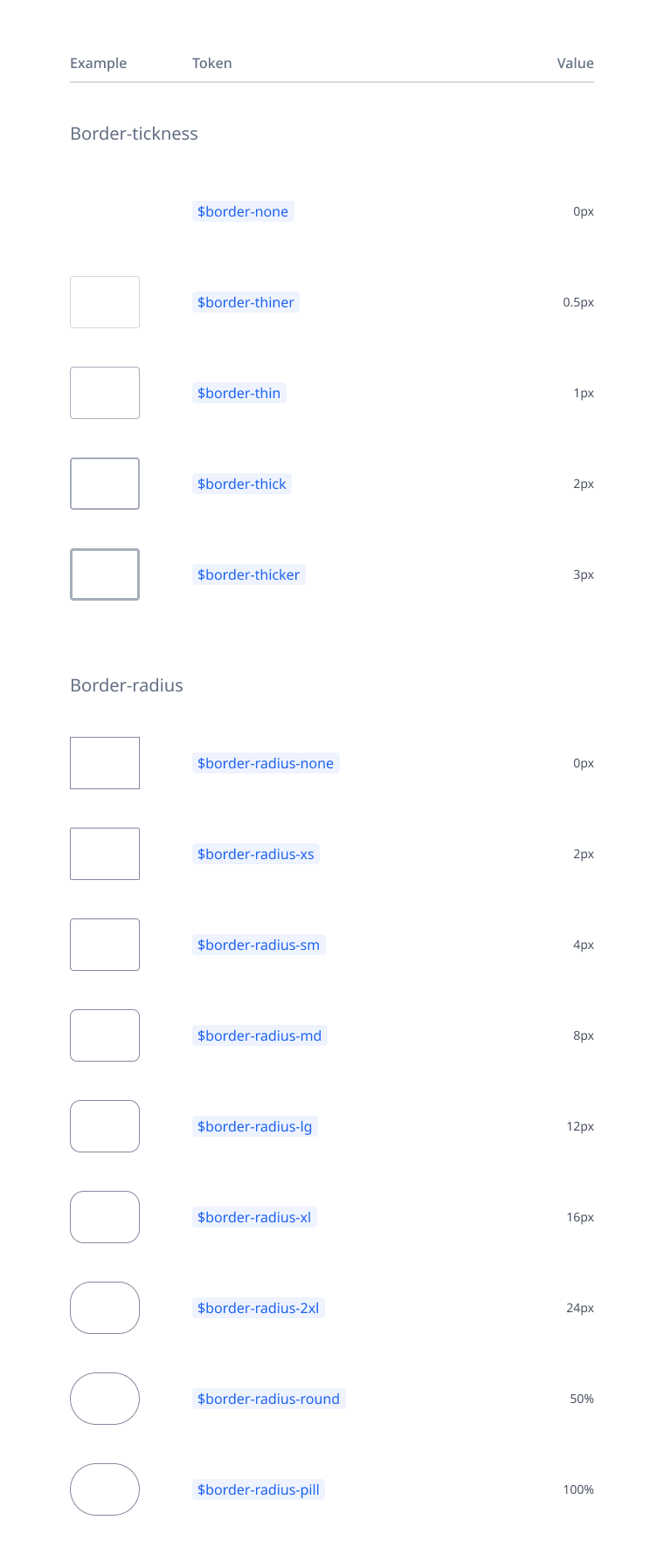
Borders
Borders

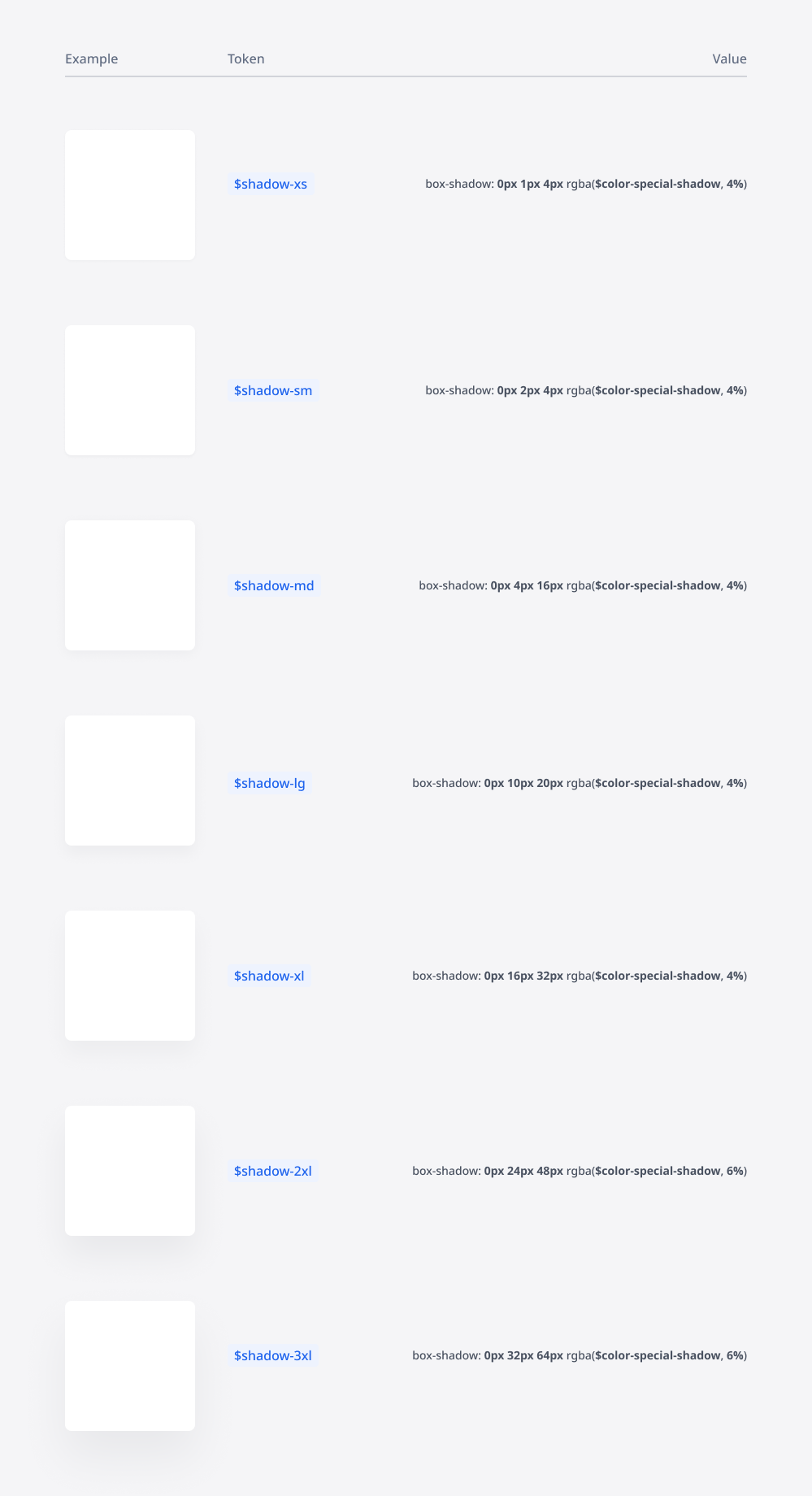
Shadows
Shadows

Feedback Colors
Feedback Colors

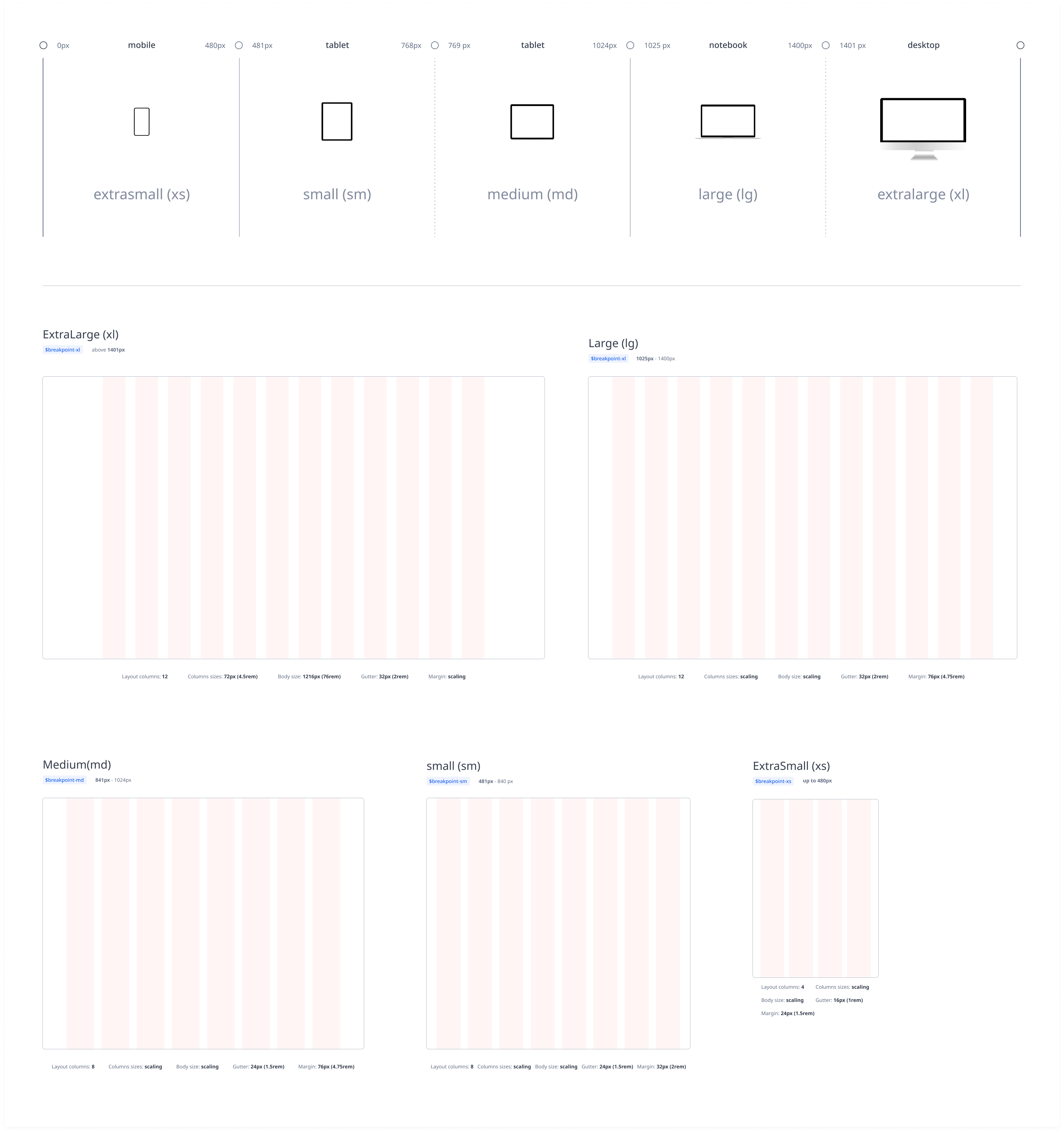
Grids
Grids

DS-Cards-Aplication
DS-Cards-Aplication

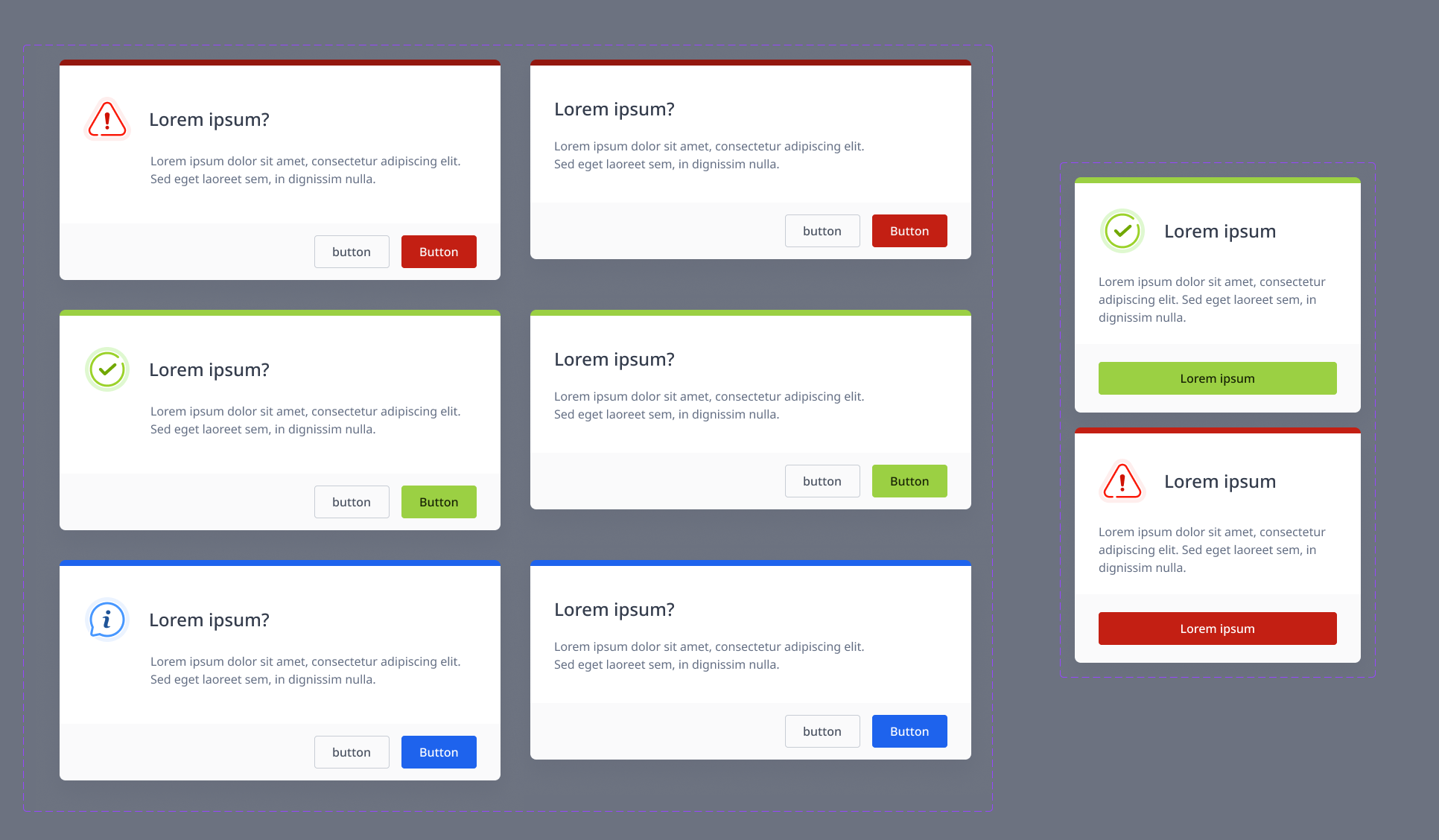
DS-Modals
DS-Modals

Buttons
Buttons

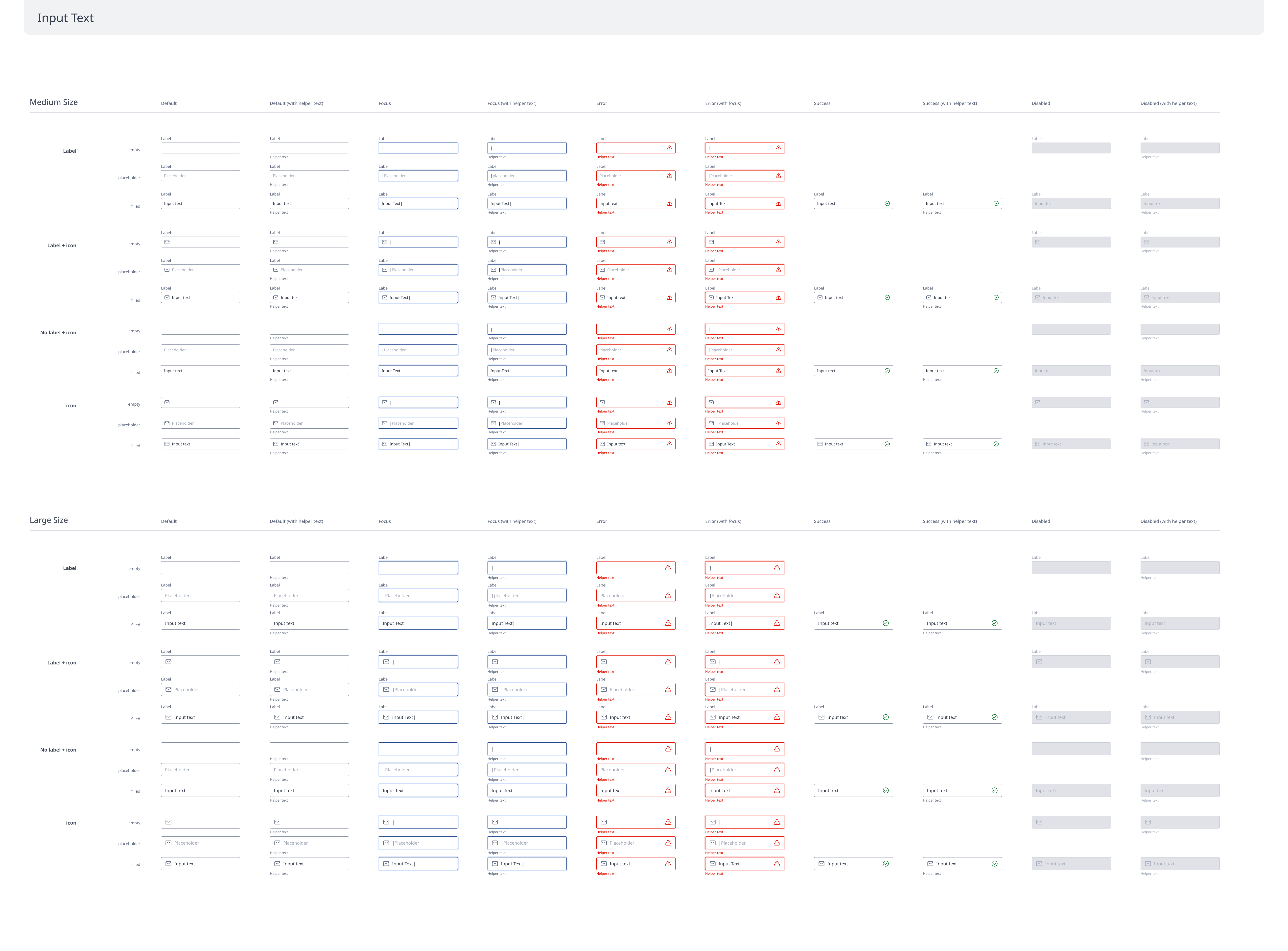
Input text
Input text

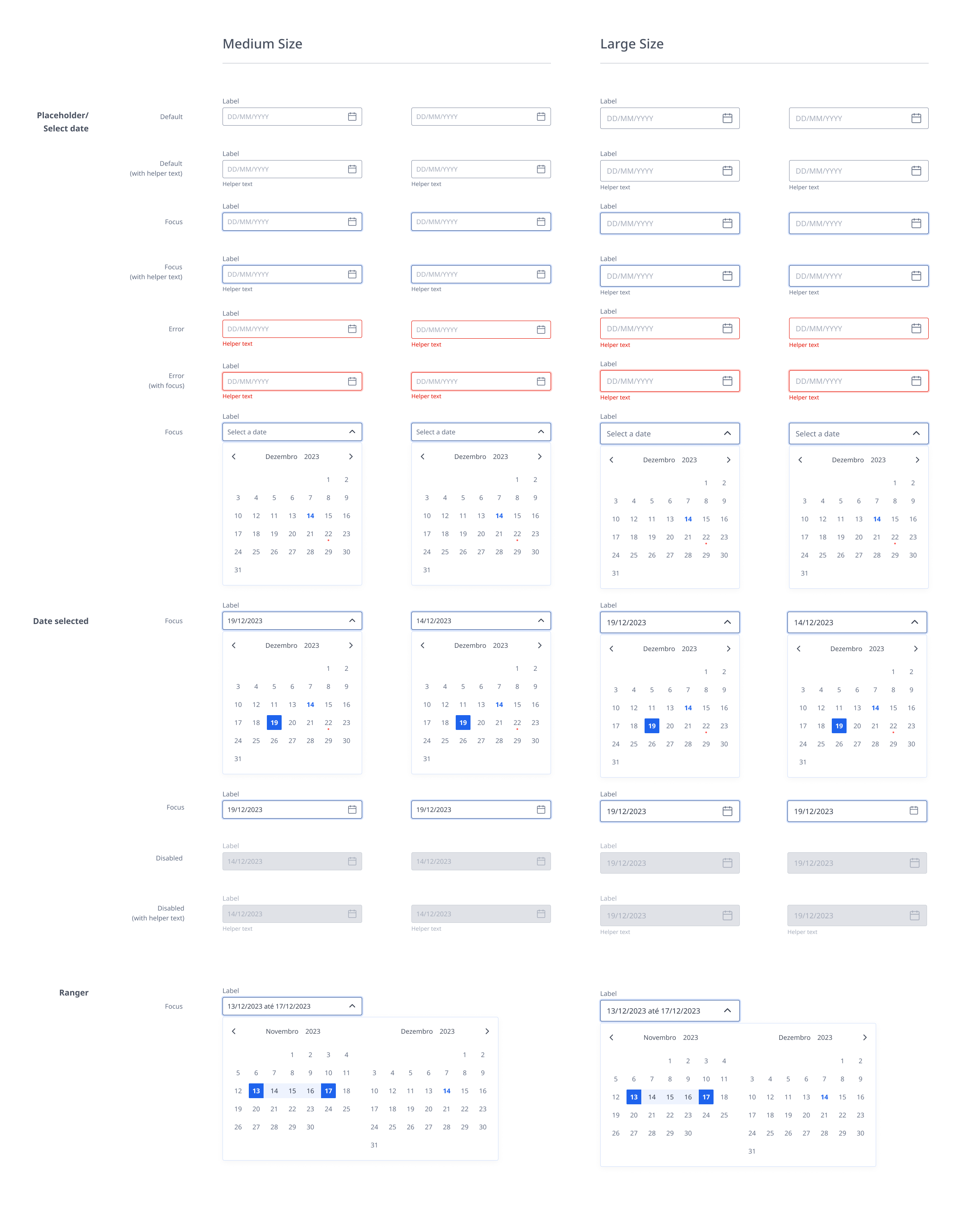
Datepicker
Datepicker

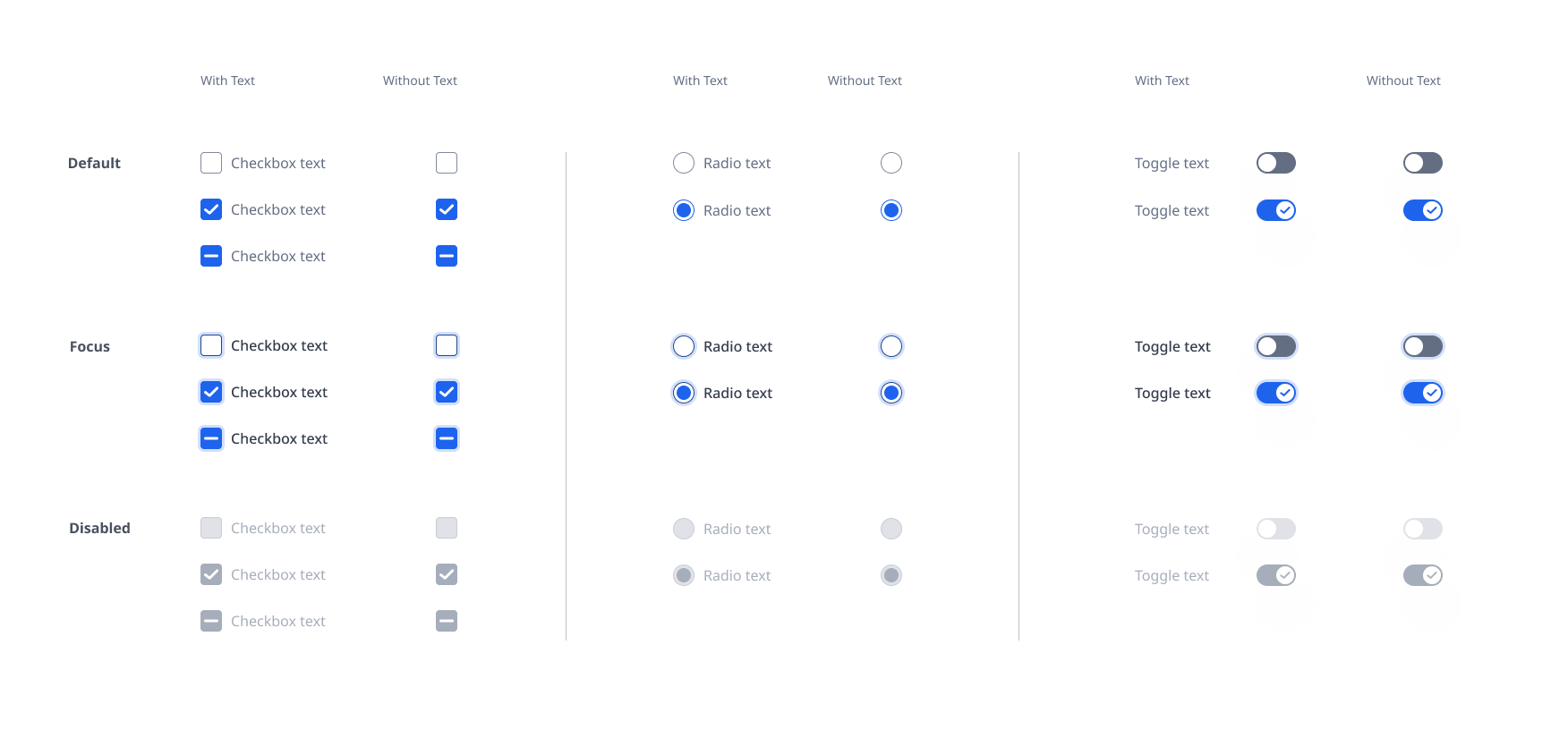
Checkbox-radio-toggle
Checkbox-radio-toggle